Date
May 2021
Client
Kyle Hooper
Role
front-end web developer
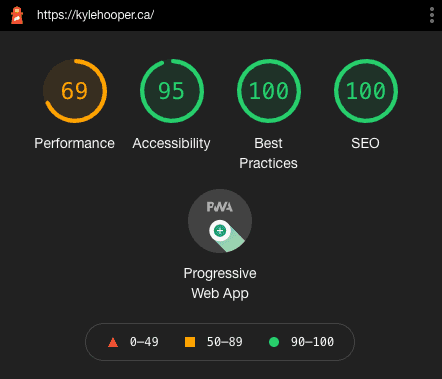
View the live site here: kylehooper.ca
I created this blog site for Kyle Hooper as a portfolio piece as well as a resume. Using NuxtJS and Netlify CMS, I built a fast loading website with a full-featured CMS for the client to update the site and add new project posts on their own! I decided to start this project with NuxtJS to learn more about VueJS as well as to compare the development process and performance with GatsbyJS. I learned lots about the Vue development process and am excited to try more projects using Vue!
I styled the page using Tailwind CSS which has been optimized for Vue projects. I chose Netlify CMS to host the site as a static JAM Stack site in order to maximize the speed and development workflow without the client needing to know any code. The completed site is a quick and snappy site with high-quality images and a simple but full-featured CMS.
![[object Object]](/static/a6e4a5dc9f5915cced4cef5c4cdf1be9/cb6e4/kyle-banner.jpg)